配色に悩んだ時に役立つ!配色生成サイト7選

- イラストの配色によく悩む
- いい感じの配色を決めたい
- おすすめのカラージェネレーターはありますか?
このような悩みを解決します。
イラスト制作などで配色を考えるのってけっこう難しいですよね。
そこで今回は、ブラウザ上で使える自動で配色を生成するカラージェネレーターサイトを紹介します。
紹介するサイトを活用していい感じの配色を見つけてみましょう!
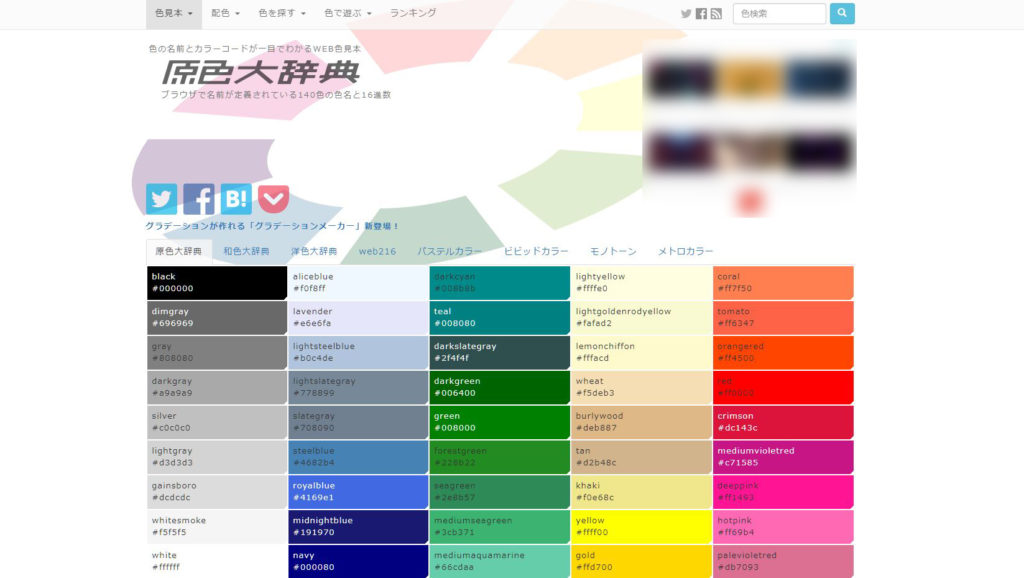
WEB色見本 原色大辞典

原色をはじめ、和色、洋色などの一覧やそれぞれの色を基準とした配色が載っている日本のサイトです。
ベースカラーを選択するとその色を基準にした配色一覧が表示されます。また配色大辞典では背景色と文字色を比較できるのでWEBデザインなどで大変便利です。
配色の見本帳

上記同様に選択したベースカラーから配色を提案される日本のサイトです。
上で紹介したサイトよりも選択した色や配色に関して詳細に説明が用意されているので、配色によりこだわりを持ちたい人にオススメです。
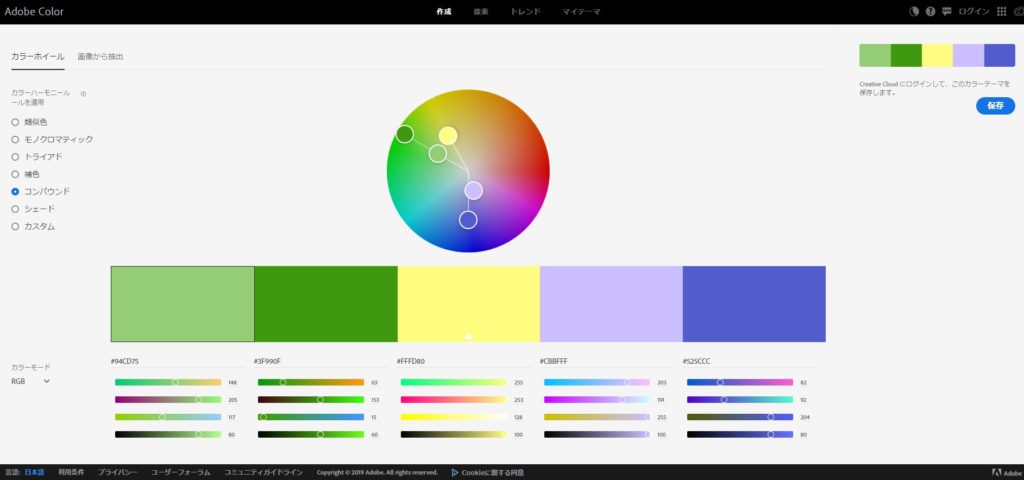
Adobe Colors

PhotoshopでおなじみのAdobeが開発しているカラージェネレータです。
サイトのカラーサークル内にある色のつまみを動かすことで直感的に配色を生成できます。配色パターンも複数あります。AdobeCCのアカウントがあれば配色を保存することができ、PhotoshopなどのAdobe製品との連携をとることができます。
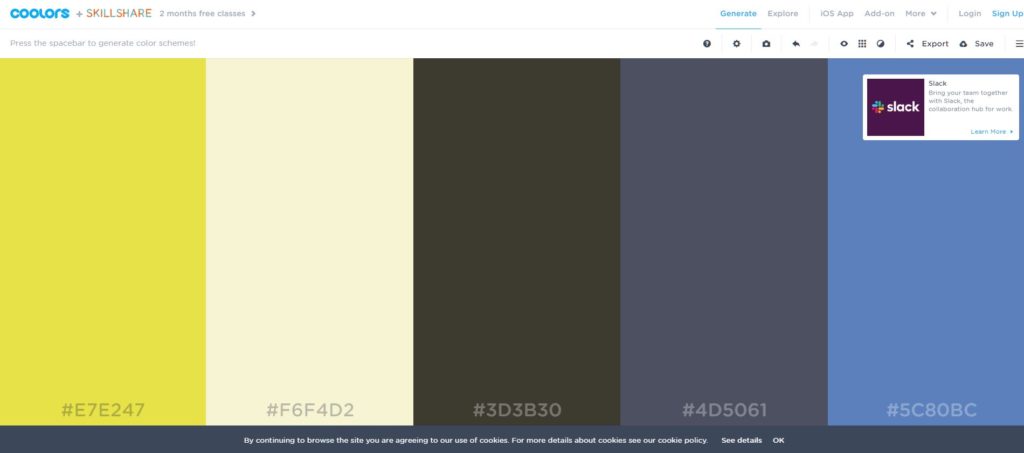
Colors.co

ここから海外のカラージェネレーターサイトの紹介です。
このサイトではスペースバーを押すと自動で配色を生成してくれます。気に入った色があった場合クリックすることでロックをかけることができます。
くじ引き感覚で配色を決めることができるので、見ているだけでも楽しいです。
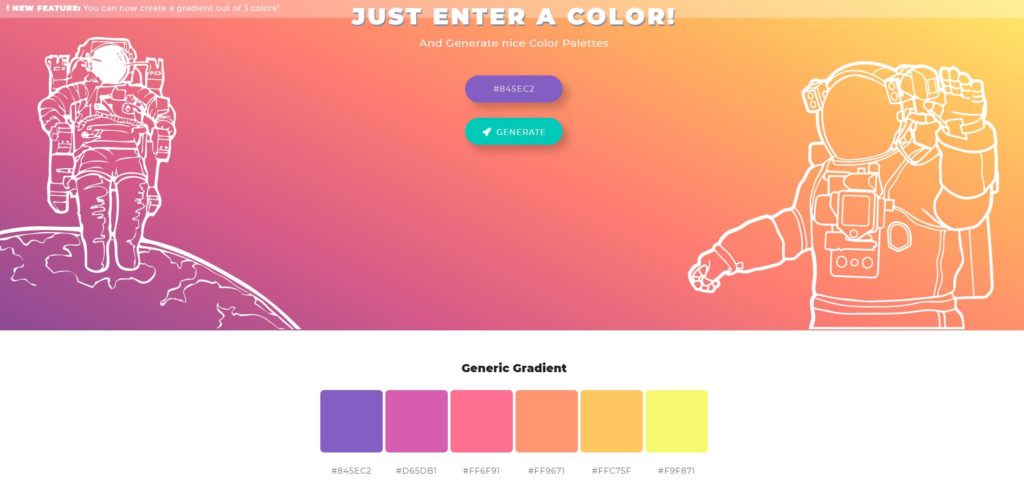
ColorSpace

サイト中央のカラーボタンからベースカラーを選択して、Generateボタンを押すと自動でさまざまなパターンの配色を生成してくれます。英語ばかりですが、操作が非常にシンプルで使いやすいのです。
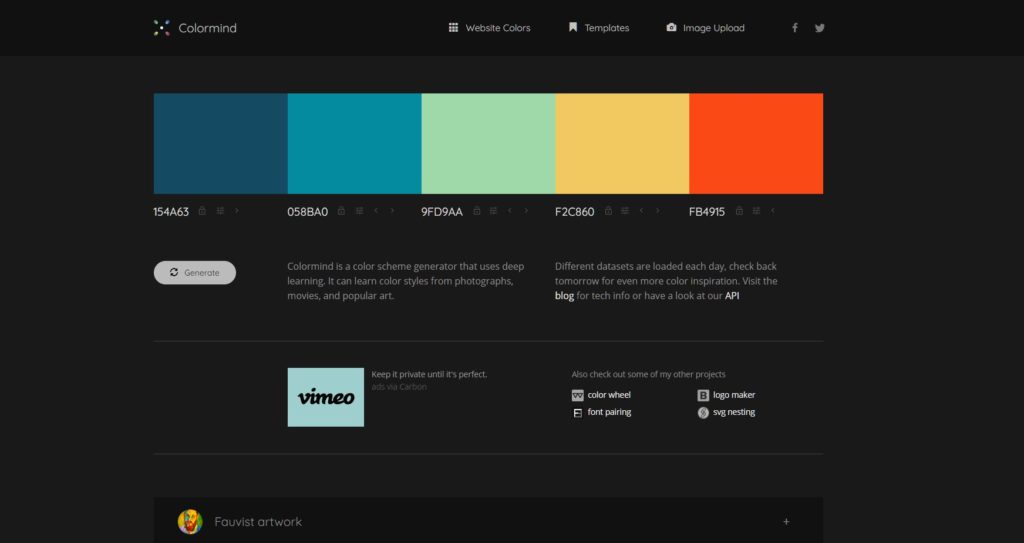
Colormind

generateボタンを押すと自動で配色を生成してくれるサイトです。基本的にはさきほど紹介した「Colors」の使用方法とほぼ同じです。
こちらのサイトは上部の「WebsiteColors」「Templates」のタブをクリックすることで、生成した色を使用した仮のウェブサイトを確認することができます。なので、WEBデザイナーにオススメのサイトです。
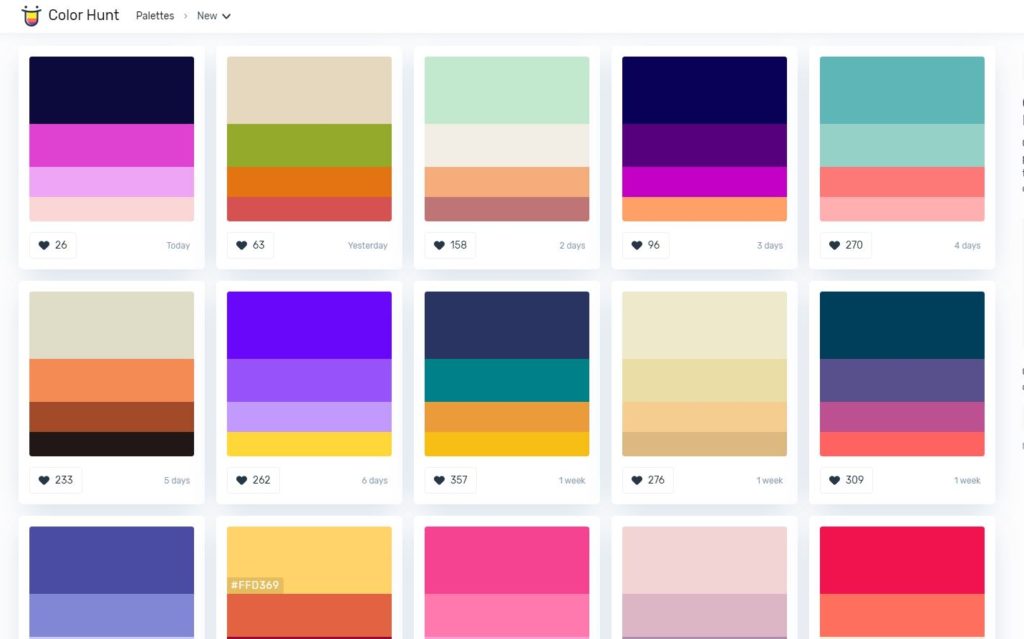
Color Hunt

日々新しい配色が紹介されているサイトです。
配色ごとにユーザーが評価をつけることができ人気の配色や流行のトレンド配色などを知ることもできます。
