クリップスタジオの基本的なレイヤーの使い方を解説【初心者必見】

- レイヤーってどういう機能?
- クリップスタジオペイントでのレイヤーの使い方を知りたい
- クリスタでのレイヤーの活用を知りたい
このような悩みに答えていきます。
デジタルイラストにおいてレイヤーという層のような機能は頻繁に使われます。イラスト制作ツールクリップスタジオペイントでもレイヤー機能はよく使います。
この記事では、クリスタでのレイヤーの使い方を分かりやすく解説していきます。
レイヤー機能を活用してクリスタでのイラスト制作のレベルを上げていきましょう!
レイヤーとは

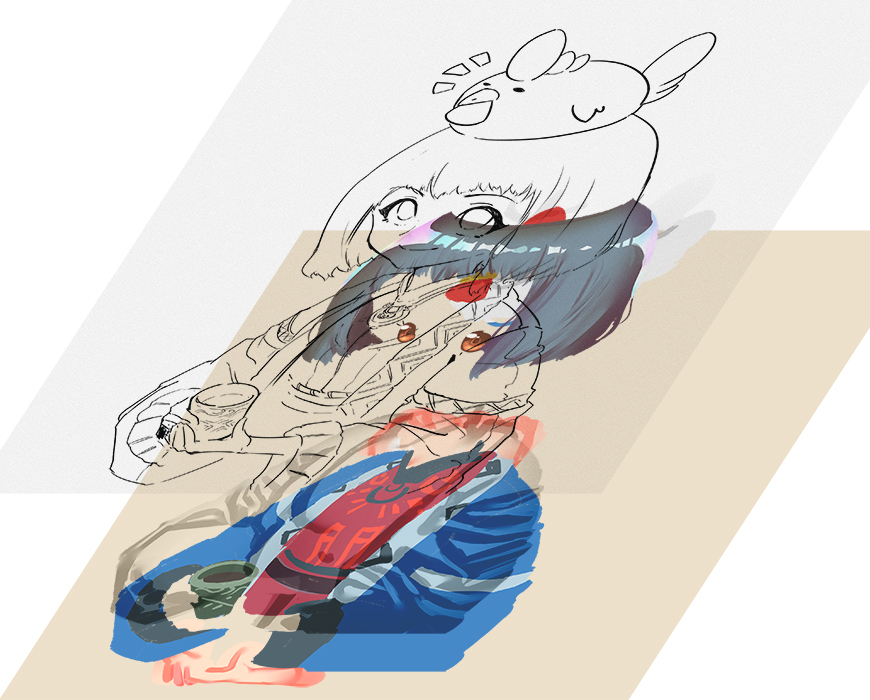
レイヤーとは透明な用紙にイラストを描くイメージで考えると分かりやすいと思います。透明な用紙に描いたイラストを1枚ずつ重ね合わせることで1つのイラスト作品を完成させます。
いちいち分離して描くのって面倒じゃない?と思うかもしれませんが、線画と塗りを分けたりすることで他のレイヤーに影響を与えずに作業することができます。
イラスト制作においてレイヤー機能はとても便利な機能なのでぜひ覚えておきましょう。
レイヤーを使う理由
なぜレイヤー機能を使うの?と疑問がでてくると思います。レイヤー機能を使う理由は、イラスト制作において楽に編集をするためです。レイヤーを使うことでデータを大きく崩すことなく楽に編集ができます。専門用語で非破壊的なデータ作成と言ったりします。
どのように編集が楽なのか例をみてみましょう。
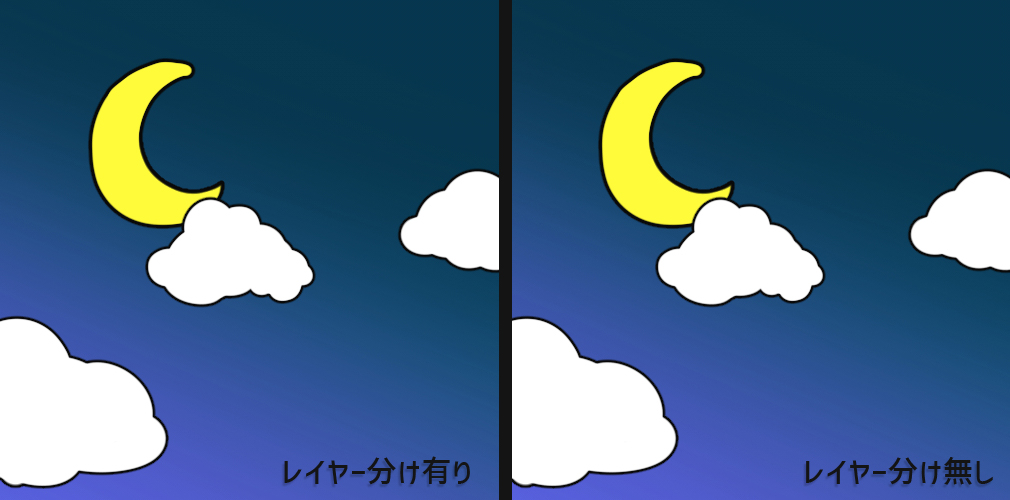
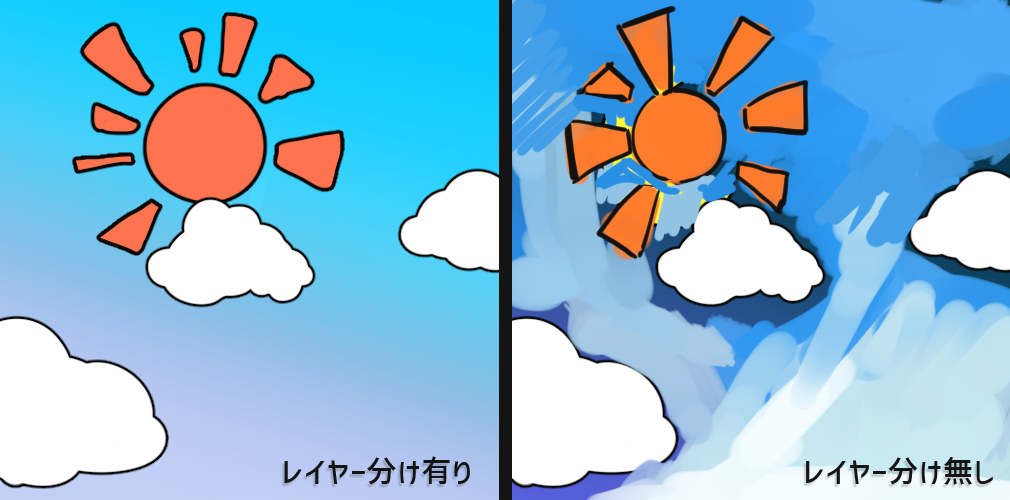
簡単な風景のイラストを2つ用意しました。レイヤー分けしたイラストとレイヤー分けしていないイラストです。

このイラストの月を太陽に変えて、空の色を夜から明るい昼のようにしてみます。

レイヤー分けをしているイラストでは空の色や月などを個別に分けていたので他の部分を崩すことなく編集することができました。このようにデータを破壊することなくイラスト制作をするうえでレイヤーは重要な機能なのが分かりますね。
クリップスタジオペイントでのレイヤーの使い方
クリップスタジオでのレイヤーの使い方は簡単です。基本的には新規レイヤーの追加方法と削除方法が分かればOKです。そのほかにも便利な機能があるので詳しく解説していきます。
レイヤーの追加と削除の方法

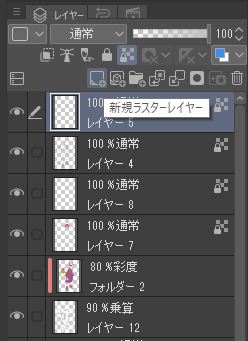
新規レイヤーの作り方はレイヤーパレットの角の折れた白い用紙のアイコンをクリックすることで新規ラスターレイヤーが追加されます。そのとなりのアイコンをクリックするとベクターレイヤーが新規追加されます。
一番右の、ゴミ箱マークをクリックすることでレイヤーの削除ができます。
ちなみに、ショートカットキーはCtrl+Shift+Nで新規レイヤー追加、Dleteキーで選択したレイヤーを削除できいます。
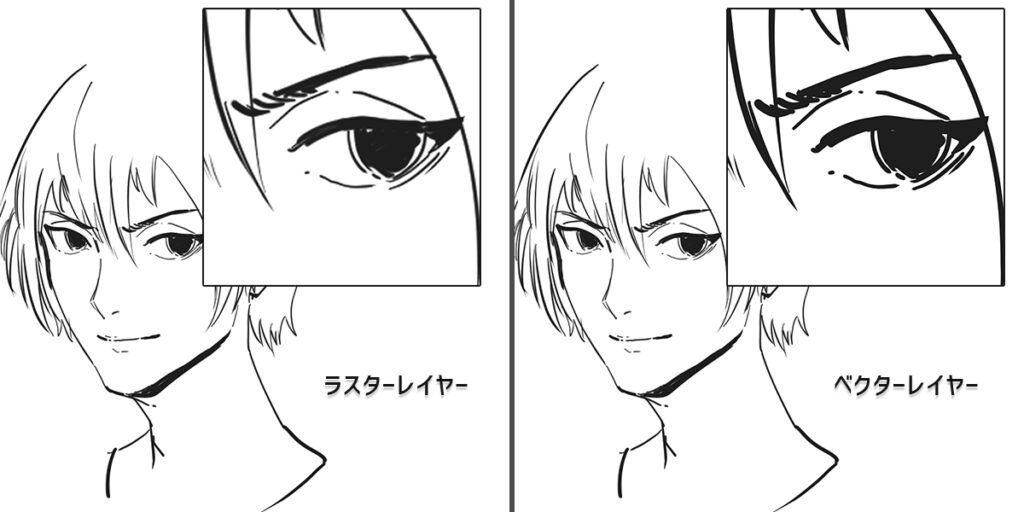
ラスターレイヤーとベクターレイヤーの違い

さきほどラスターレイヤーとベクターレイヤーという言葉が出てきたので違いを説明します。
基本的にイラストを描くときはラスターレイヤーを使います。ラスターレイヤーは普通に線を描いて色を塗ることができるレイヤーです。一方で、ベクターレイヤーはいくつかの点を結んで線を描くレイヤーです。
ベクターレイヤーは点を動かすことで線を移動したり、線の太さを変えたりできます。また、いくら拡大してもドットの粗さが出ないのがベクターの特徴です。
一見メリットばかりのベクターレイヤーですが、混色や線を消しゴムで消すなど直感的な描画が難しいので基本はラスターレイヤーでイラストを描くことをオススメします。
レイヤーを複数選択する方法

レイヤーを複数選択したい場合はCtrlキーを押しながら選択しましょう。Shiftキーを押しながら選択すると、選択した間のすべてのレイヤーが選択されます。両方ともよく使う操作方法なので覚えておきましょう。
レイヤーの複製方法
レイヤーパレットから複製したいレイヤーを選択します。上部メニューのレイヤー>レイヤーを複製 を選択すると、選択したレイヤーが複製されます。複数選択して一気に複製することもできます。
もっとすばやくレイヤーを複製する方法
レイヤーの複製はもっと早く行う方法があるんです。
複製したいレイヤーを新規レイヤー追加のアイコンにドラッグアンドドロップすることで、素早く簡単に複製できます。こっちのほうが効率的なので覚えておきましょう。
レイヤーの表示・非表示方法
レイヤーの横に目玉のアイコンがあると思います。その目玉アイコンをクリックすることでレイヤーを表示させたり非表示にしたりできます。
レイヤーの透明度を設定して半透明にすることもできます。
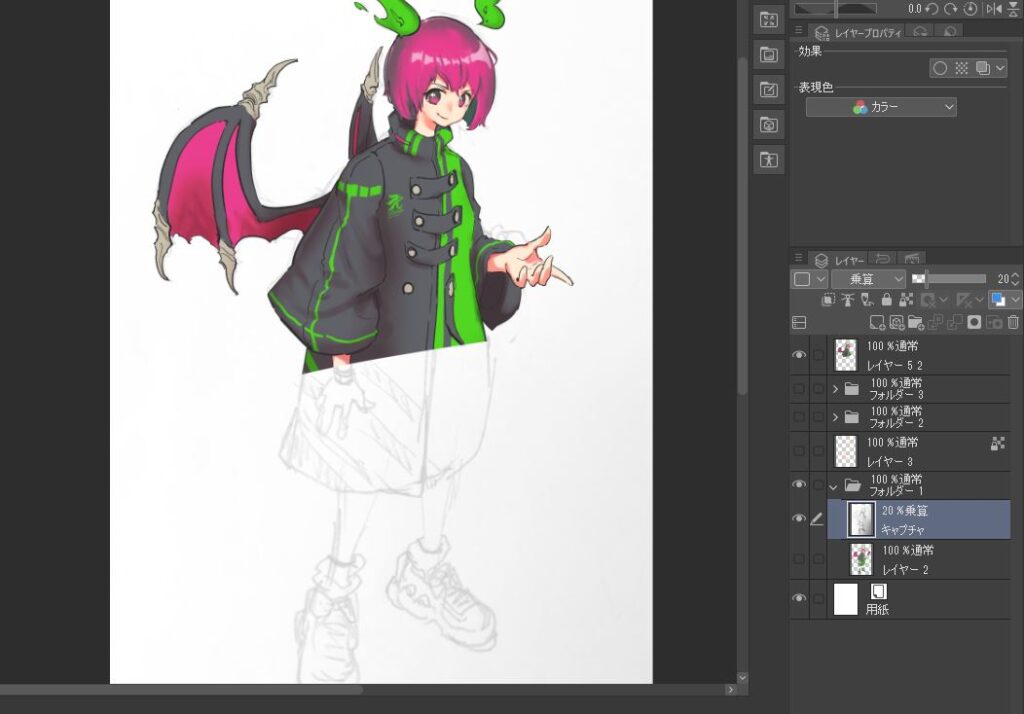
レイヤーを半透明にする方法

レイヤーパレットには透明度と書かれたスライダーがあります。画像でいうと「乗算」の部分の隣のスライダーです。
そのスライダーを動かすことでレイヤーの透明度を調整できます。スライダー以外にも直接数値を入力することでも調整は可能です。
下描きを透かせて表示するときにとても便利なので活用してみてください。
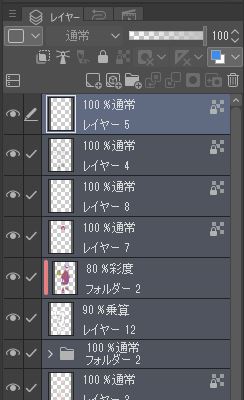
レイヤーの整理の方法
レイヤーの枚数が多くなると管理が大変です。そこでレイヤーを整理するのに便利な機能が3つあります。
- フォルダ機能
- 結合・転写
- パレットカラー
それぞれ詳しく解説します。
フォルダ機能

レイヤーパレットのフォルダアイコンをクリックすると新規にフォルダが追加できます。ベクターレイヤー追加アイコンの隣のアイコンです。
このフォルダ内にレイヤーを入れて整理することができます。例えば、線画、服1、服2、肌、といった感じでフォルダ分けすると良いでしょう。
すばやくフォルダ分けする方法
すばやくフォルダ分けする方法もあるので紹介します。
まず、フォルダー分けしたいレイヤーを複数選択します。そして、複数選択した状態でフォルダーアイコンにドラッグアンドドロップすると選択したレイヤーがフォルダに入った状態で新しくフォルダが追加されます。超便利です。
結合と転写
レイヤーパレットの結合と転写アイコンを使うことで2つのレイヤーを1つにします。
結合は単純に2つのレイヤーを1つに結合します。転写は下のレイヤーに描かれた要素のみを結合してレイヤーは白紙の状態で残ります。
つまり転写ではレイヤーの枚数は変化しません。
間違って結合、転写をしてしまってもやり直すことはできるので安心してください。
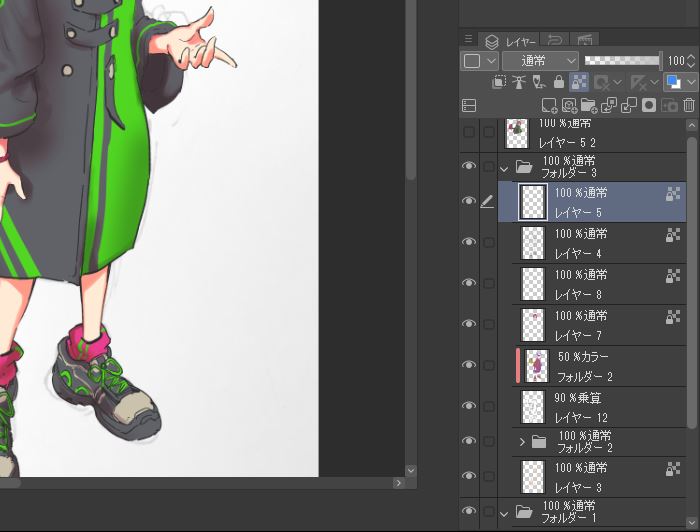
パレットカラー
レイヤーの端に色を付けて区分することができます。ジャンルごとにレイヤーを色分けしておくと整理しやすくなります。
その他レイヤー機能
クリップスタジオにはその他にも便利なレイヤー機能があります。
下描きレイヤー機能
既存のレイヤーを下描きとして下描きレイヤーに変換できます。
方法は簡単でレイヤーパレットの鉛筆マークを押すことで選択したレイヤーが下描きレイヤーに変換されます。
下描きレイヤーは塗りつぶしの時に参照されないので、下描きを表示しながら清書を綺麗に塗りつぶすことができます。
ブレンド合成
レイヤーパレットにはブレンド合成機能があります。初期状態では通常となっています。
通常の部分をクリックすると、乗算や加算をはじめとしたさまざまなブレンドタイプが表示されます。ブレンド合成を活用すると影塗りなどが楽にできるので便利です。
クリッピングマスク

下のレイヤーをマスク範囲として色を塗ることができる機能です。レイヤーパレットの四角が二つ重なったアイコンをクリックすることで下のレイヤーにクリッピングマスクを作成することができます。
クリッピングマスクが適用されたレイヤーはレイヤー画像の左に赤いバーのようなものが表示されます。
あらかじめ色を塗る範囲を塗っておき、上からクリピングマスクしたレイヤーで模様をつけることなどができます。イラストを描くときに私もよく使う便利な機能です!
まとめ
レイヤー機能はデジタルイラストを描くうえで必要不可欠な機能です。特にクリップスタジオのレイヤー機能は使いやすく初心者にも覚えやすいと思います。ぜひレイヤーを活用して楽しくイラスト制作をしてみてください。
