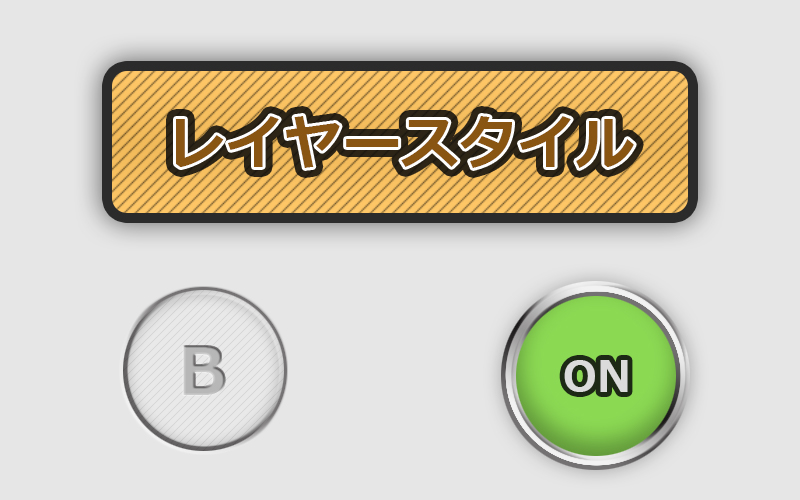
Photoshopのレイヤースタイルが便利!文字装飾やボタン作成に使える

- Photoshopでおしゃれなボタンをつくりたい
- Photoshopでクオリティの高い文字装飾をしたいです
- レイヤースタイルってなんですか?
この記事では、このような悩みについて解決していきます。
Photoshopでは、文字や画像にドロップシャドウやベベルなどのさまざまな効果をつけることができるレイヤースタイルという機能があるのをご存知でしょうか。
レイヤーの内容を崩さずにかんたんにドロップシャドウなどの効果を追加できます。レイヤースタイルは文字の装飾や、おしゃれなボタンを作成するときにとても便利な機能なので覚えていて損はないです。
今回はPhotoshopのレイヤースタイルについて解説していきます。
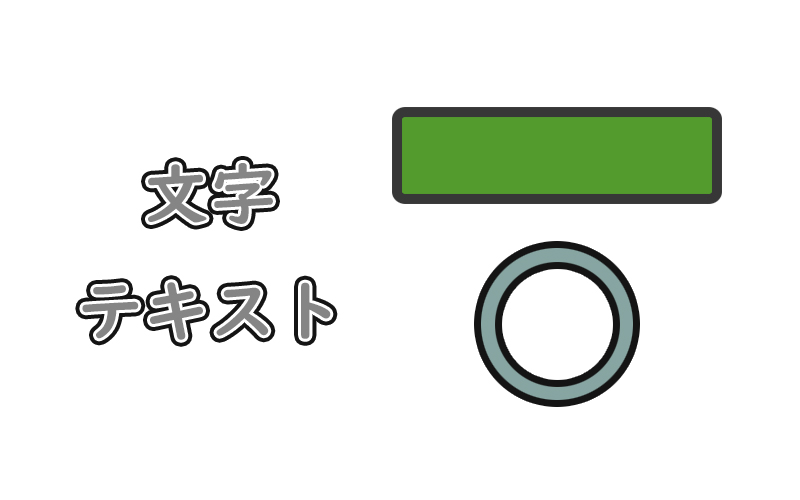
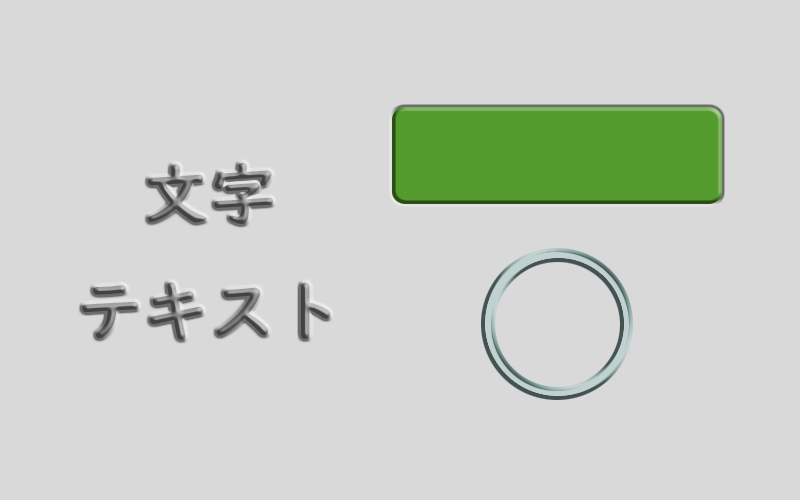
レイヤースタイルとは
Photoshopではシャドウやベベルといった効果を、レイヤー内のイメージを崩すことなく追加することができます。この機能がレイヤースタイルです。
基本的に1つのレイヤーに1つのレイヤースタイルを適応することができます。
一方で、シャドウやベベルなどの効果は複数重ねて追加することができるので、複雑なレイヤースタイルをつくることも可能です。
レイヤースタイルの使い方
Photoshopのレイヤーリストで、レイヤースタイルを適応したいレイヤーをダブルクリックすることでレイヤースタイルのメニューが表示されます。そのメニュー内から追加したい効果を選択することで、レイヤー内のイメージにさまざまな効果が追加されレイヤースタイルが適応されます。
なお、レイヤースタイルを他のレイヤーにコピペすることもできます。レイヤーを右クリックしてメニューからレイヤースタイルのコピー&ペーストをすることで他のレイヤーにも同じレイヤースタイルを適応することができます。
レイヤー横のfxアイコンをドラッグアンドドロップすることでもレイヤースタイルのペーストが可能です。
レイヤースタイルの効果
Photoshopのレイヤースタイルでは、レイヤー内のオブジェクトにかんたんにさまざまな効果を追加することができます。
- シャドウ(影)の効果
- 光彩の効果
- 境界線の効果
- ベベルとエンボスの効果
- グラデーションの効果
- テクスチャの効果
おもに6つの効果があるので紹介いたします。
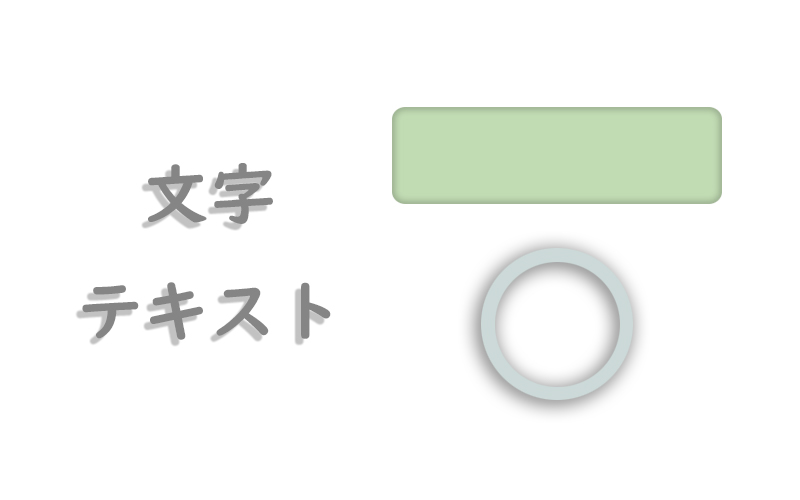
シャドウ(影)のレイヤースタイル効果

Photoshop加工でよく聞くドロップシャドウ等の影の効果をレイヤースタイルで追加することができます。
パラメータは調整でさまざまな加工ができます。角度と距離でオブジェクトと影の位置関係を調節できます。スプレッドでは影のエッジ具合を調整でき、サイズで影の大きさを調整できます。
影が濃すぎるなーという場合は、不透明度を調整したり影の色を調整したりするといいでしょう。
ドロップシャドウ
ドロップシャドウではレイヤーオブジェクトの背面に影を付けることができます。
オブジェクトが明るい背景と重なって見えづらくなってしまうときに使うといいですね。背景から少し浮いている加工ができるのでスタイリッシュなデザインにも合います。
シャドウ(内側)
シャドウ(内側)では、レイヤーオブジェクトの内部輪郭に沿って影をつけることができます。
四角や丸のカタチにシャドウ(内側)を適用することによってボタンなどの立体的な加工をすることができます。
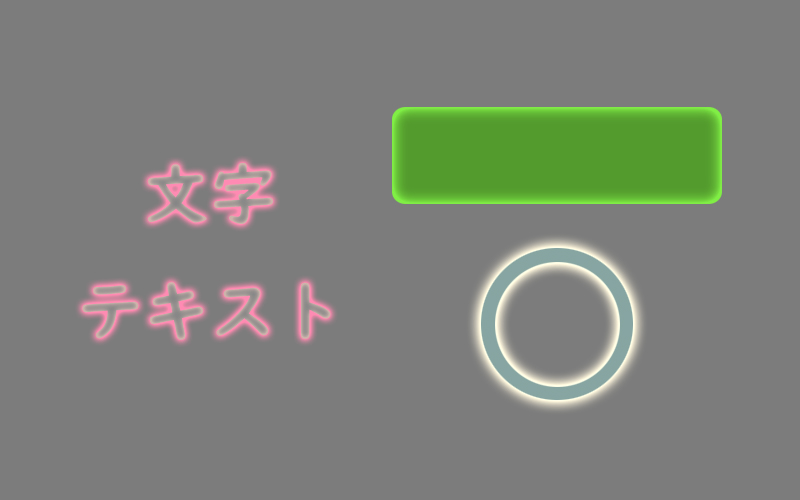
光彩のレイヤースタイル効果

Photoshopで影をつけることができるなら、光らせることもできます。
光彩のレイヤースタイルではレイヤーオブジェクトにスクリーンまたは加算加工を追加して光っているようなエフェクトを表現することができます。
パラメータで効果を調整することもできます。スプレッドでは影同様に光のエッジ具合を調整でき、サイズで光彩の大きさを調整できます。光彩の色を好きなカラーにできるほか、グラデーションも使用することができます。
光彩(外側)
レイヤーオブジェクトの外側を光らせるレイヤースタイル効果です。
ドロップシャドウとは逆に、暗い背景とオブジェクトが重なって見えづらくなっているときに使うと、オブジェクトがはっきり見えるようになるのでおすすめです。
光彩(内側)
レイヤーオブジェクトの内側を光らせることができます。
うえの光彩(外側)と合わせて使用すると、ネオンのようなレイヤースタイル効果を与えることができます。
境界線のレイヤースタイル効果

レイヤーオブジェクトの周りに境界線をつけるレイヤースタイル効果です。文字装飾などによく使う効果ですね。
PhotoshopCCでは1つのレイヤーに複数の境界線を追加することができるので、より魅力的な効果をつけることができます。
サイズで境界線の太さを調整できます。境界線の位置は外側、中央、内側の3か所があります。外側と中央に設定した時は角などのとがった部分の境界線が少し丸く表現されてしまうので気をつけましょう。
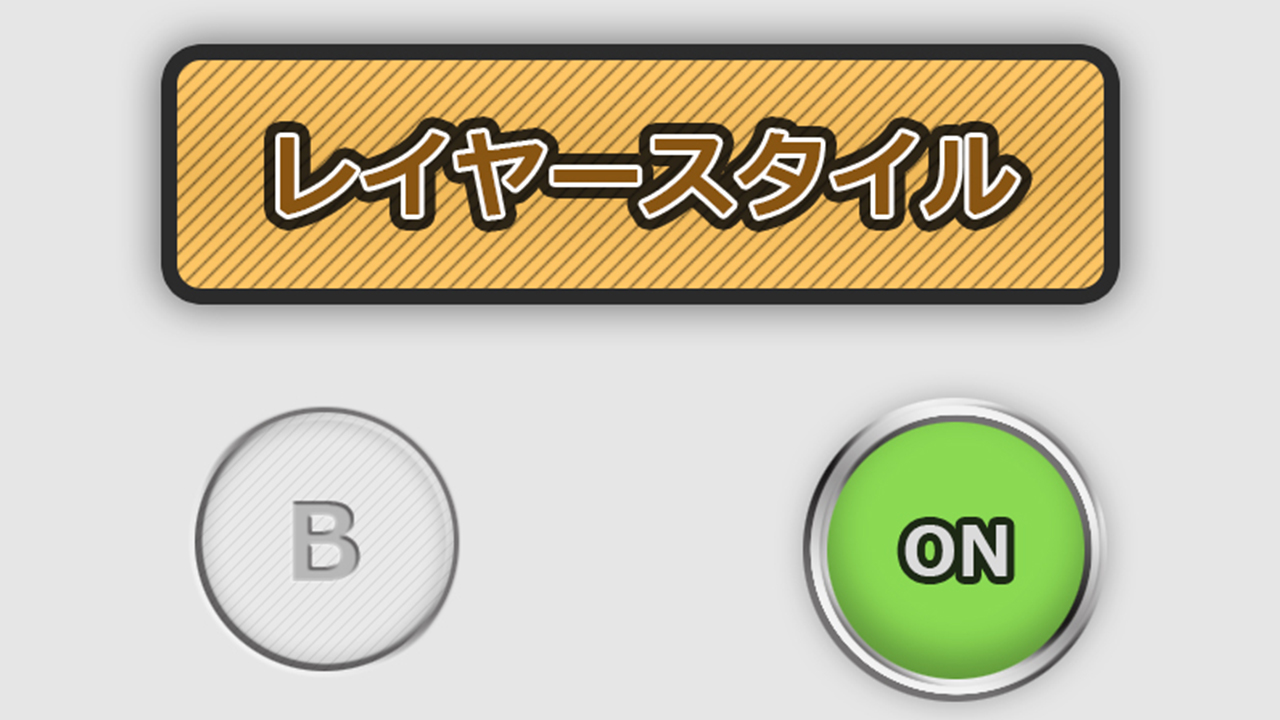
ベベルとエンボスのレイヤースタイル効果

レイヤーオブジェクトに立体的なベベルやエンボス加工をすることができるレイヤースタイル効果です。ボタンのような凹凸を表現をするときにとても使える効果です。
パラメーターのテクニックの部分で滑らかさが調整できますが、シゼルのタイプはすこし画像が粗くなるので注意が必要です。深さと方向で、へこんでいるのか出っ張っているのかを調整できます。
光沢輪郭のグラフの調節次第では、金属的な表現をすることもできます。
グラデーションのレイヤースタイル効果

グラデーションオーバーレイというレイヤースタイルで、レイヤーオブジェクトにグラデーションをかけることができます。
初期設定では描画モードが通常になっていますが、乗算やスクリーンなどに変更してオブジェクトに少しリッチなグラデーション効果を追加できます。角度やスタイル、グラデーションの種類など細かく調整も可能です。
ボタンなどをつくるときに、少し立体感や変化をつけたい場合にすごく使えます。
テクスチャのレイヤースタイル効果

パータンオーバーレイというレイヤースタイルで、レイヤーオブジェクトにテクスチャー効果をつけることができます。
描画モードや不透明度を調整しつつオブジェクトに一括でテクスチャを追加しましょう。パターンの部分で適応したいテクスチャが選択でき、比率の部分でテクスチャ密度を変更できます。
このとき使用するテクスチャはシームレステクスチャのほうがいいので覚えておきましょう。
まとめ

Photoshopのレイヤースタイル機能は、ボタンなどのデザインや文字装飾をするときにとても便利な機能です。今回紹介した効果を組み合わせるだけで、簡単に魅力的なボタンやバナーをデザインすることができます。
未経験から独学でWEBデザイナーを目指しているかたは覚えていて損はない機能じゃないのでしょうか。
レイヤースタイルを使いこなしてPhotoshopのデザインスキルを高めていきましょう。