- クリップスタジオペイントってどういうソフトですか?
- 初心者だけどクリスタを使ってみたい
- クリスタの基本操作方法を知りたい
このような悩みに答えていきます。
デジタルイラストを描くための代表的なソフトに「クリップスタジオペイント」というものがあります。「クリスタ」という略称で呼ばれたりもします。
クリスタはデジタルイラストや漫画を描くことに特化したツールで、初心者のかたにも使いやすく設計されています。
今回は、初心者向けにクリップスタジオペイントの使い方をわかりやすく解説していきます。
この記事を参考にして初めてのデジタルイラスト制作をスタートしましょう!
クリップスタジオペイントでのイラスト制作の流れ3ステップ
クリップスタジペイントでのイラスト制作をする一連の流れを紹介します。クリスタ起動からデータの保存までわかりやすく解説しているので是非参考にしてみてください。
ステップ1:ワークスペースの新規作成
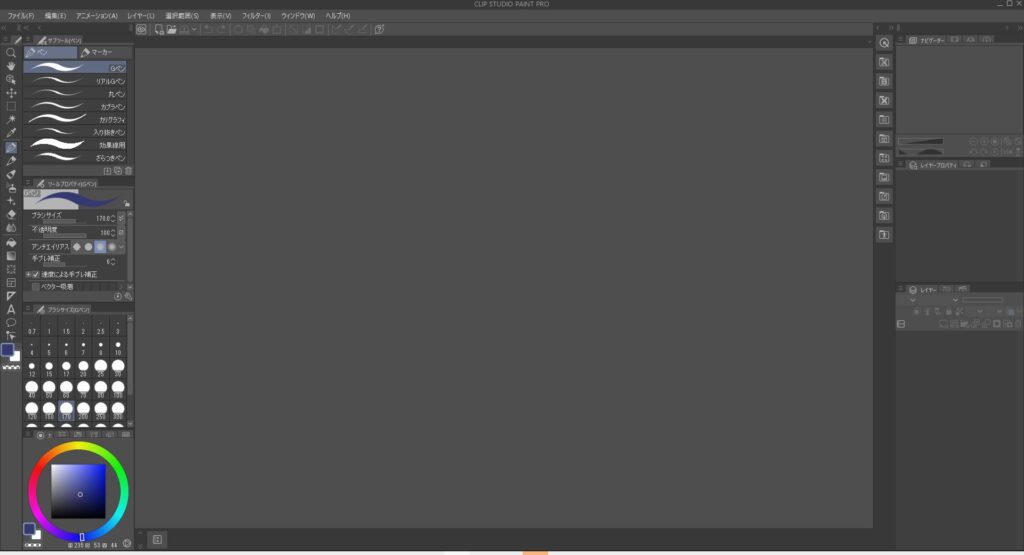
まずはインストールをしたクリップスタジオペイントを起動しましょう。

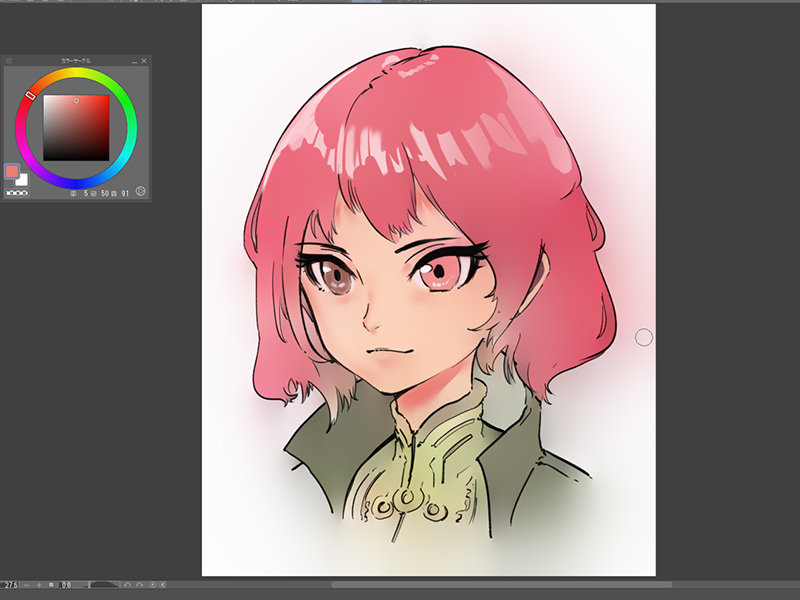
クリスタを起動したら画像のような画面が開きます。 背景色やワークスペースの配置が少し違うかもしれませんが、これがクリスタの作業スペースとなります。
まずは新規作成からワークスペースを作成しましょう。

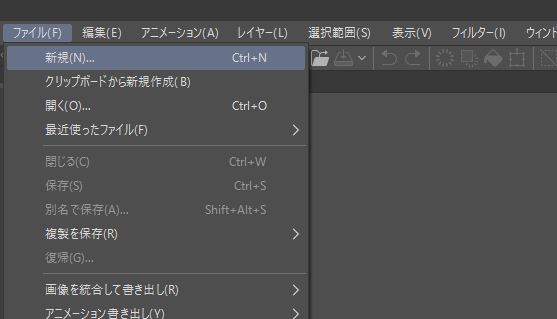
左上メニューのファイル>新規 から新規作成ができます。ショートカットキーCtrl+Nでも同様の操作ができるので覚えておくとよいですね。

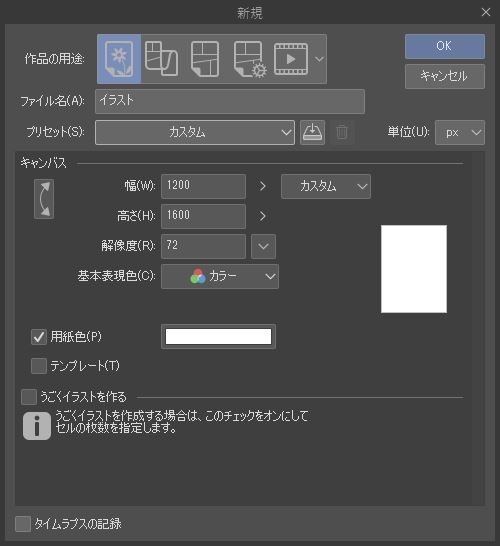
新規というウィンドウが開くので、新規作成するワークスペースのサイズを指定します。
作品の用途からイラスト用や漫画用、アニメーション用といったカテゴリを選ぶことができます。今回はイラストを選択しています。
プリセットから選択、または高さと幅に直接数値を入力してキャンバスサイズを指定できます。個人的には1200×1600pxまたはA4サイズがおすすめです。
そのほかオススメのキャンバスサイズについては『イラストのキャンバスサイズ、解像度はどのくらいがおすすめ?』でも詳しく解説していますので要チェックです!
キャンバスサイズを大きくしすぎるとパソコンの処理が重たくなってしまうので気をつけましょう。もし作業が重いな~という場合はサイズをみなおしてみることをオススメします。
ステップ2:レイヤーを追加して絵を描く
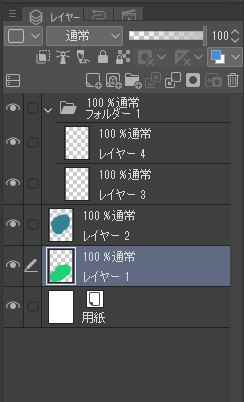
新規レイヤーを追加 から新しいレイヤーを追加します。この透明なレイヤーにブラシツールなどでデザインを描いていきましょう。

基本的に用紙という名前の白背景には何も描かず、追加した透明のレイヤーに線画や色を描いていくのが一般的です。

クリップスタジオのブラシは鉛筆、ペンや水彩、油絵などさまざまなタイプのブラシが揃っているのが特徴です。かなりたくさんのブラシがあるので、いろいろ使ってみて自分好みのものを見つけながら素晴らしい作品をつくっていきましょう。
ステップ3:クリスタのデータを保存する
作業が完了したら大事な作品を保存しましょう。
左上メニューのファイル>保存(Ctrl+S)から作業データを保存します。自分が分かりやすい場所にクリップ形式で保存しましょう。
次からはショートカットキーのCtrl+Sを押すと自動で上書き保存されるので忘れないように保存を心掛けましょう。
これでクリップスタジオペイントでのひととおりのイラスト制作はおわりです。
クリスタのツールを使いこなしてみる
クリップスタジオペイントにはイラスト制作に役立つ様々なツールがそろっています。よりよいイラスト制作のためのツールの使い方を解説していきます。
ブラシツールの使い方

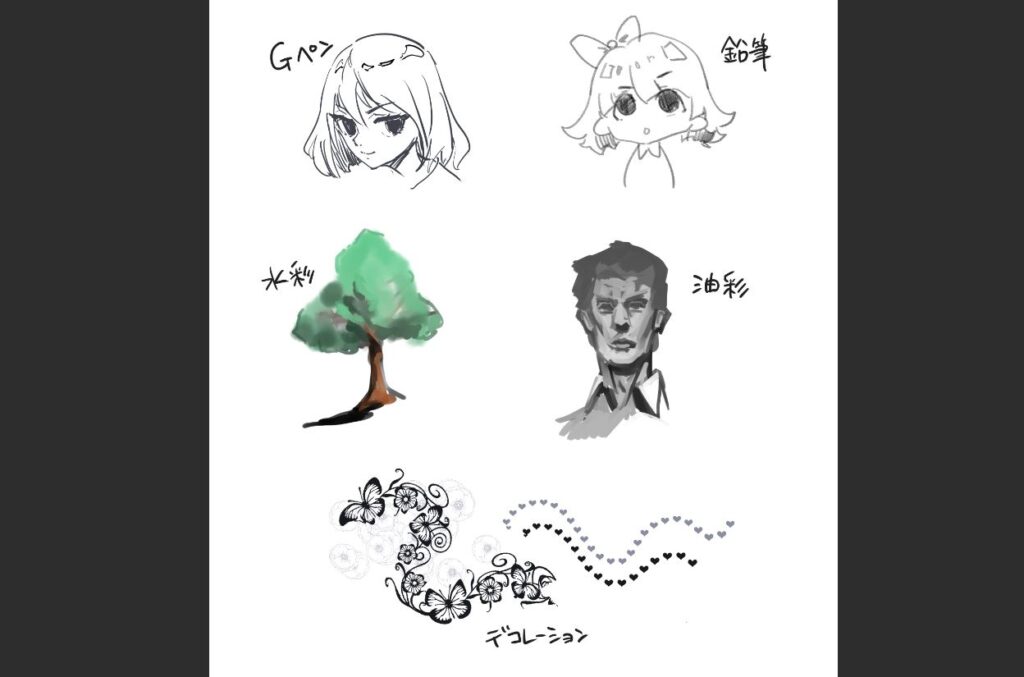
絵を描くときに頻繁に使うブラシツールですが、クリップスタジオペイントにはたくさんのブラシツールがあります。それぞれ特徴があり、使う場面によって向き不向きがあります。

どのブラシツールをどのような時につかうのに向いているのかを分かりやすく下記にまとめました。
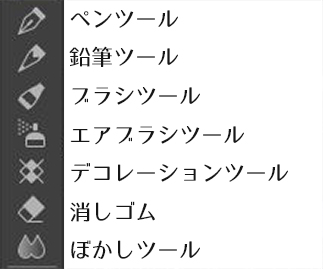
- ペン:はっきりした線画やべた塗りをするときに使う
- 鉛筆:少し淡い線画やアナログ風なタッチを描くときに使う
- ブラシ:水彩塗りや油絵のような厚塗りをするときに使う
- エアブラシ:なめらかなグラデーションの濃淡を塗るときに使う
- デコ:レースや服の柄などデコレーションに便利
- 消しゴム:描いた内容を消すときに使う
- ぼかし:背景をぼかしたり、塗った部分を少し伸ばすのに使う
あくまで向き不向きの目安をまとめたものなので、ブラシツールなどで線画を描いても全然OKです。ツールを使い倒しながら自分に合った使い方を見つけるのもイラスト制作の楽しみの一つです。
描画色の変更方法
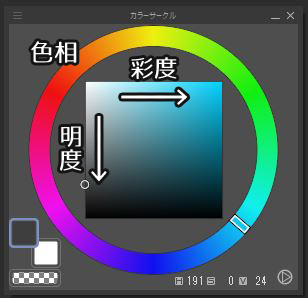
ブラシツールで描画するときの色は、主にカラーサークルを使用して色変更を行います。カラーサークルでは、円部分のスライダーで色相、四角部分の縦で明度、横で彩度、を調整することができます。

ナビゲーターツールの使い方
キャンバスの画像をズームしたり回転したりするときにナビゲーターツールが便利です。クリスタの作業環境上で画像が小さいサムネイルで表示されているツールです。

ナビゲーターのプラスマイナスボタンを操作することでズームをすることができます。そのほかスライダーでの細かなズーム調整や、現在の画面ぴったりにズームをするフッティング機能もあります。
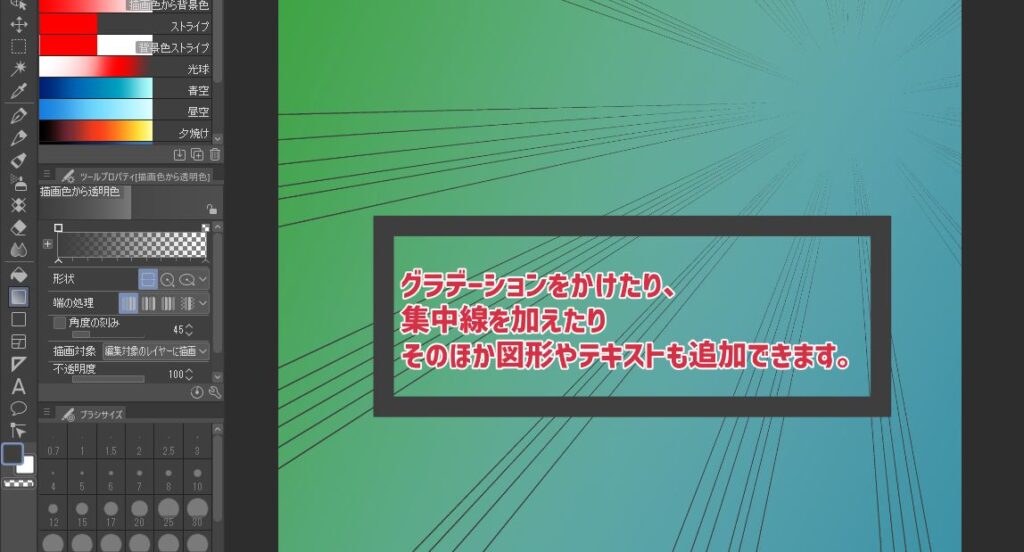
装飾系ツールの使い方

ブラシアイコンの下には様々な装飾に使えるツールがそろっています。
カンタンにコマ割りができたり、グラデーションをかけたり、集中線やテキストを簡単に追加できるツールがそろっているます。
基本的にどのツールもキャンバス上をドラッグ&ドロップすることで使用できます。テキストなどは後から数値入力することでサイズ調整などもできるのでとても便利です。
クリップスタジオペイントより上手く使うコツ
クリスタでの作業をよりよくするためにいくつかのコツを紹介します。プロのイラスト制作でも意識することの多いコツですのでぜひ参考にしてみてください。
ショートカットを覚える
クリップスタジオでは様々な機能を使います。たくさんの機能を効率よく使うためにショートカットキーを覚えておくことが重要です。さきほど解説したCtrl+S:保存や、よくつかうCtrl+Z:やり直しなどが代表的です。
もっとクリップスタジオのショートカットキーを知りたい方は『覚えておきたいクリップスタジオのショートカットまとめ!』で詳しく解説しているので参考にしてみてください。
レイヤー機能を活用する
デジタルイラストを描くときは、レイヤー機能を活用して作業をするのが一般的です。レイヤーとは透明な板を重ねたようなもので、他の部位に干渉することなくストレスフリーな作業を実現できます。
レイヤーの使い方を理解してより効率的な作業を目指しましょう。
左右反転を活用する
イラストのバランスを調整するときに左右反転をすることで、イラストのズレを確認することができます。
ナビゲーターツール内の左右反転ボタンを使うことで簡単にイラストを左右反転して確認することができます。バランスのよいイラストを描くときに便利なテクニックなので覚えておきましょう。


